Brick Widget
In this section, you will learn how the Brick widget works and how to integrate it in your website.
Brick offers a plug and play UI widget that provides a secure and optimized authentification process for each institution. The Brick Widget provide a smooth way for end-users to connect multiple accounts/institutions within your application through a seamless interface.
To launch Brick Widget you can use the following URL in a browser-
https://cdn.onebrick.io/sandbox-widget/v1/?accessToken=public-sandbox-access-token
Important Notes
Notice that the URL above is a newer version ( V1 ) of our Brick Widget that contained a new feature inside comparing to the old version. Currently, we still offer you our old Brick Widget where your end-user can only connect a single account at a time ( https://cdn.onebrick.io/sandbox-widget/?accessToken=public-sandbox-access-token ) until further notice.
Therefore, we encourage you to integrate and experienced our newest feature on Brick Widget as soon as possible where your end-user have the ability to connect multiple accounts/institutions in single flow.
P.S : This feature would be very helpful for you to have as much information from the connected accounts/institutions from your end-users.
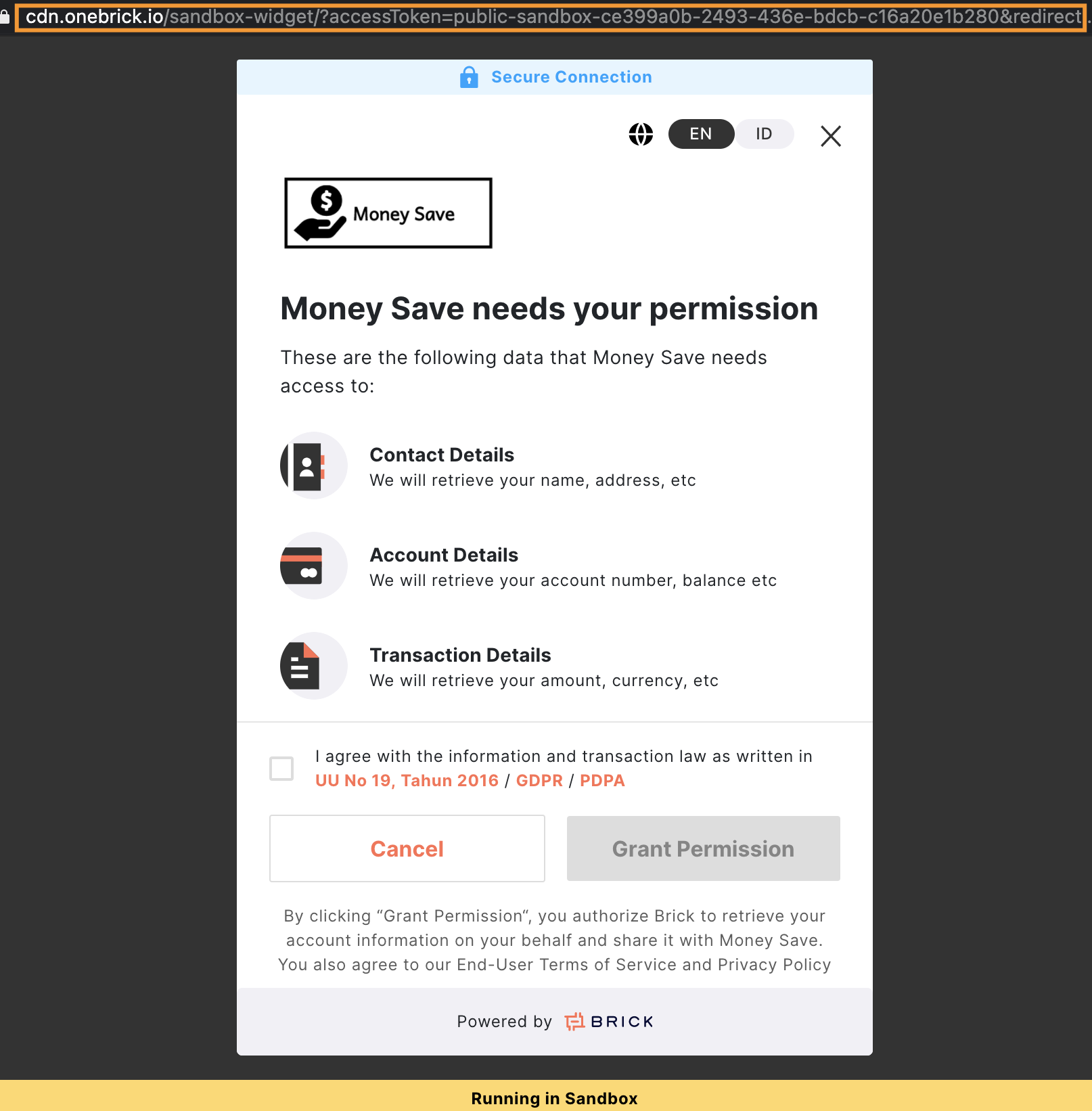
See screenshot below. Replace public-sandbox-access-token with a token generated from Step 1 of our integration tutorial.

Want to try the Brick Widget yourself? Check out a personal finance application built using Brick APIs here
Updated over 3 years ago
