Static QRIS
Static QRIS
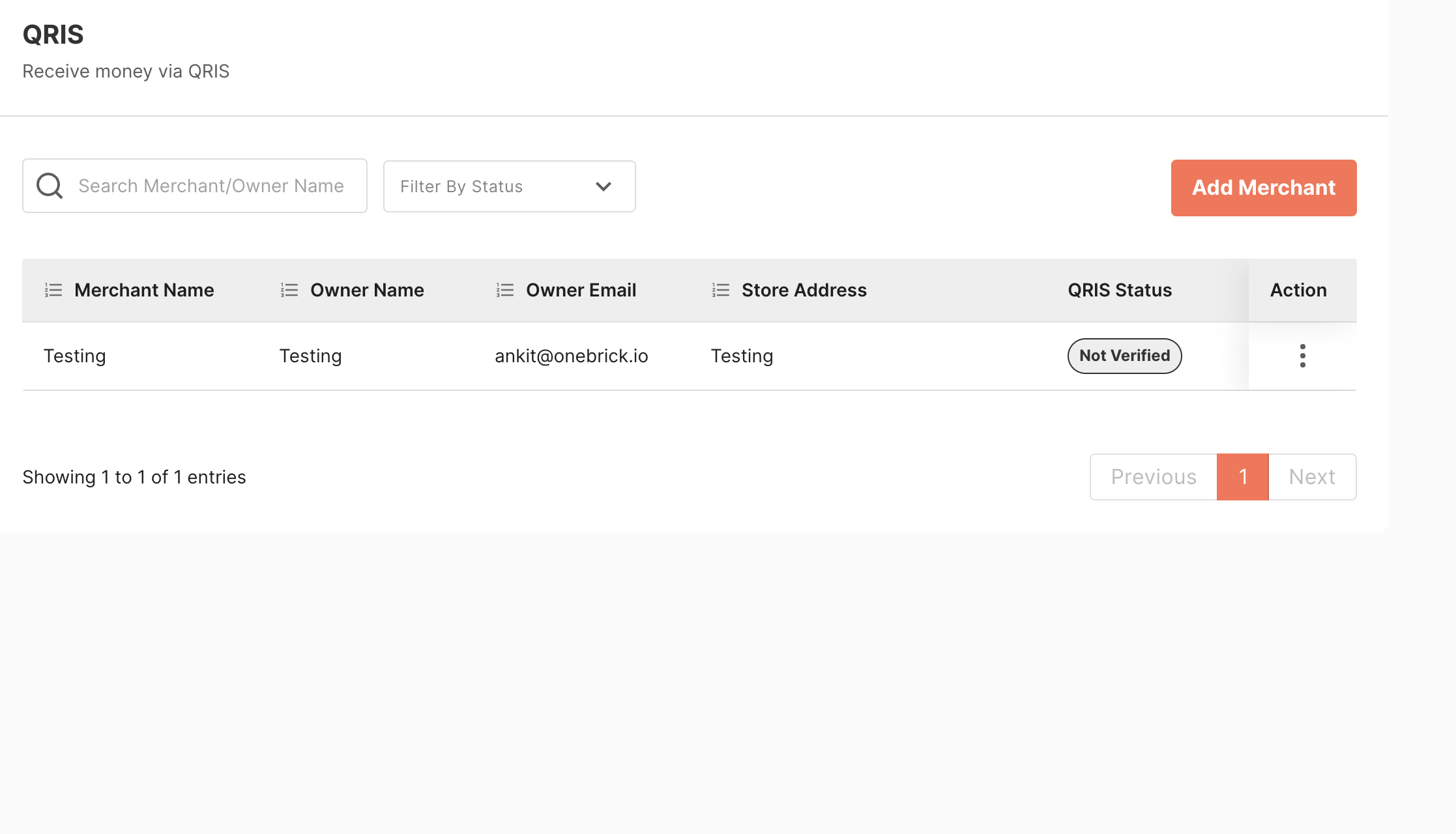
Merchant creation
Clients need to create main merchant first to use QRIS products, You can get the step-by-step process here to generate the merchant, Once the merchant is verified then please follow the below process.
1. Generating a Static QR code
Generation of Static QRIS is a one-time process,

Clients can download the static QRIS from the merchant list page by clicking three "vertical dots" under action section. Static QRIS can be only downloaded once the merchant is verified.
2. Callback notification
Brick notifies you when the user has already made the payment via callbacks (you will be able to set up the Virtual account callback in the Brick Dashboard )
The callback will be received once payment is made by the end user.
{
"data": {
"id": "QR_XXXX",
"referenceId": "XXXX",
"amount": 32000,
"status": "PAID",
"createdAt": "2024-03-13T14:12:25.000+07:00",
"paidAt": "2024-03-13T14:12:26.212+07:00",
"qrisType": "STATIC",
"merchant": "merchant_name",
"merchantNmid": "merchant_Nmid"
}
}
Setting up your QRIS callback URL
For now setting up callback QRIS need to be done manually. You can contact Brick team to setup your QRIS callback URL.
3. Status check for QR Codes
This APIs will help clients to initialize the status update from their side, They have to pass on the transactions referenceId and gets the update.
curl --location 'https://sandbox.onebrick.io/stg/v2/payments/gs/qris/static/{{referenceId}}' \
--header 'publicAccessToken: Bearer {{publicAccessToken}}'
You will get the response like below
{
"status": 200,
"data": {
"referenceId": "XXXX",
"id": "QR_XXXX",
"amount": 32000,
"status": "completed",
"qrData": "",
"paidAt": "2024-03-05T01:51:01.000+07:00",
"type": "STATIC",
"merchant": "merchant_name",
"merchantNmid": "merchant_Nmid"
},
"metaData": {
"source": "API",
"entity": "Payment"
},
"error": null
}
QRIS status available are processing, paid, expired, and cancelled.
4. Static QRIS Get Merchant Details
These APIs will help clients get the bulk merchant details list from their side. They have to pass the right token, and they will get the details of the list.
curl --request GET \
--url https://sandbox.onebrick.io/v2/payments/gs/qris/merchant/id \
--header 'accept: application/json' \
--header 'publicAccessToken: Bearer {{publicAccessToken}}'
You will get the response like below
{
"status": 200,
"data": {
"id": 25,
"name": "Brick Qris Merchant",
"email": "[email protected]",
"ownerName": "Brick",
"address": "JL Tulodong",
"nmid": "ID2020088800402",
"qrisImageUrl": "{{url_qr_code_merchant}}",
"status": "VERIFIED"
},
"metaData": {
"source": "API",
"entity": "Payment"
},
"error": null
}
5. Static QRIS Get Merchant List
These APIs will help clients get the bulk merchant list from their side. They have to pass the right token, and they will get the list.
curl --request GET \
--url https://sandbox.onebrick.io/v2/payments/gs/qris/merchant/bulk \
--header 'accept: application/json' \
--header 'publicAccessToken: Bearer {{publicAccessToken}}'
You will get the response like below
{
"status": 200,
"data": [
{
"id": 25,
"name": "Brick Qris Merchant",
"email": "[email protected]",
"ownerName": "Brick",
"address": "JL Tulodong",
"nmid": "ID2020088800402",
"qrisImageUrl": "{{url_qr_code_merchant}}",
"status": "VERIFIED"
}
],
"metaData": {
"source": "API",
"entity": "Payment"
},
"error": null
Updated 7 months ago
