Launch Brick Widget
To launch the brick widget you need to construct the URL in the following format-
https://cdn.onebrick.io/sandbox-widget/v1/?accessToken=public-sandbox-access-token
Important Notes
Notice that the URL above is a newer version ( V1 ) of our Brick Widget that contained a new feature inside comparing to the old version. Currently, we still offer you our old Brick Widget where your end-user can only connect a single account at a time ( https://cdn.onebrick.io/sandbox-widget/?accessToken=public-sandbox-access-token ) until further notice.
Therefore, we encourage you to integrate and experienced our newest feature on Brick Widget as soon as possible where your end-user have the ability to connect multiple accounts/institutions in single flow.
P.S : This feature would be very helpful for you to have as much information from the connected accounts/institutions from your end-users.
It is possible to use different parameters while starting the widget to customize the experience:
| Parameter | Description |
|---|---|
| publicToken (Mandatory) | A public access token that is valid for 30 mins. Use this API to generate your public token which can be used to start the brick widget flow. |
| region (Optional) | Accepted values- "id" for Indonesia "sg" for Singapore |
| redirect_url (Optional) | Brick returns the newly created user_access_token via POST request to this "redirect_url" parameter. Your server needs to host this redirect_url as a REST API endpoint of type POST. If you don't use redirect_url parameter we will show you the user_access_token in the front end after a successful bank connection using the widget. This is only possible in sandbox environment (Only for V1 Version ) If you use this redirect_url parameter and pointing out to your localhost, you will be required to do tunneling approach ( ex : ngrok ) or otherwise you can redirect it to development environment direclty |
| user_id | A unique user_id sent to identify the end user at the time of receiving response back from Brick. |
Hosting a POST api for "redirect_url" Endpoint
Your server needs to host this redirect_url as a REST API endpoint of type POST. At the end of the successful Brick widget flow, we post data to this endpoint. You will receive data in the following format:
[
{
'accessToken': 'access-sandbox-a2c56a90-d5ac-4636-ag5d-f021d1dc826s',
'bankId': '2',
'userId': '1234'
},
{
'accessToken': 'access-sandbox-02181f91-3945-414s-bf34-f44564e97d4s',
'bankId': '14',
'userId': '1234'
}
]
For best usage of Brick widget, we recommend you follow these steps while sending response back to Brick from redirect_url API endpoint based on your platform
Enable CORS redirection from Brick to your Server
In order for Brick Widget to smoothly communicate with your server, while posting the data to redirect endpoint, please enable CORS policy on your application that host the redirect url.
*Note : You need to enable CORS(Access-Control-Allow-Origin) on the Headers.
If using Brick Widget for a Web application
Redirect end-user to a custom URL
If you want to redirect your end-user to a URL after successfully connecting the bank account, you can send the URL in response in a string format, Brick Widget will close itself and redirect the page to the URL provided.
Example:
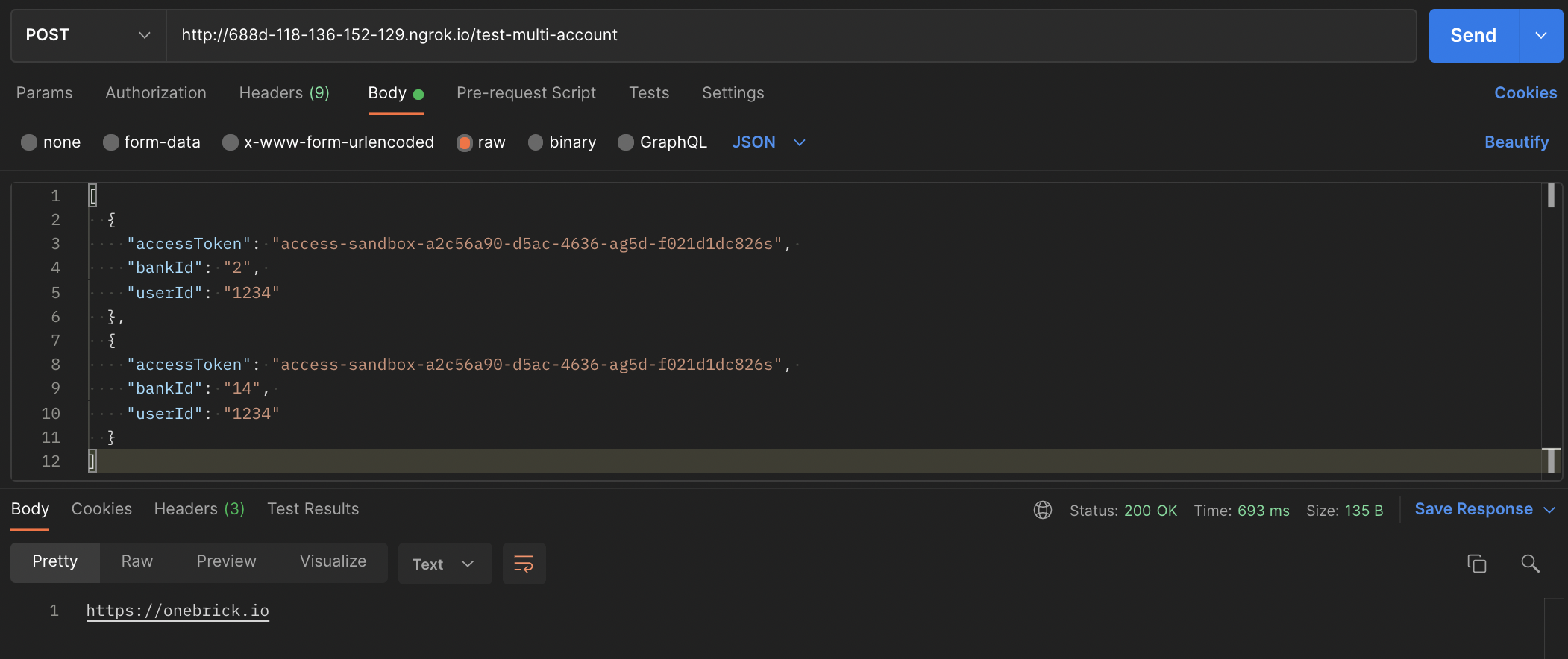
Let's say your redirect_url is http://localhost:3000/redirect
If you redirect to your localhost you need to implement the tunneling approach (ex : ngrok )
Find the below screenshot where the POST request to http://localhost:3000/redirect returns a URL http://localhost:3000/success. After successfully connecting with bank account, Brick widget will redirect your end-user to http://localhost:3000/success

Do not redirect the end-user
If you do not want to redirect your end-user to a URL after successfully connecting the bank account, you can send 200 OK response, Brick Widget will close itself and will not redirect the user.
Example:
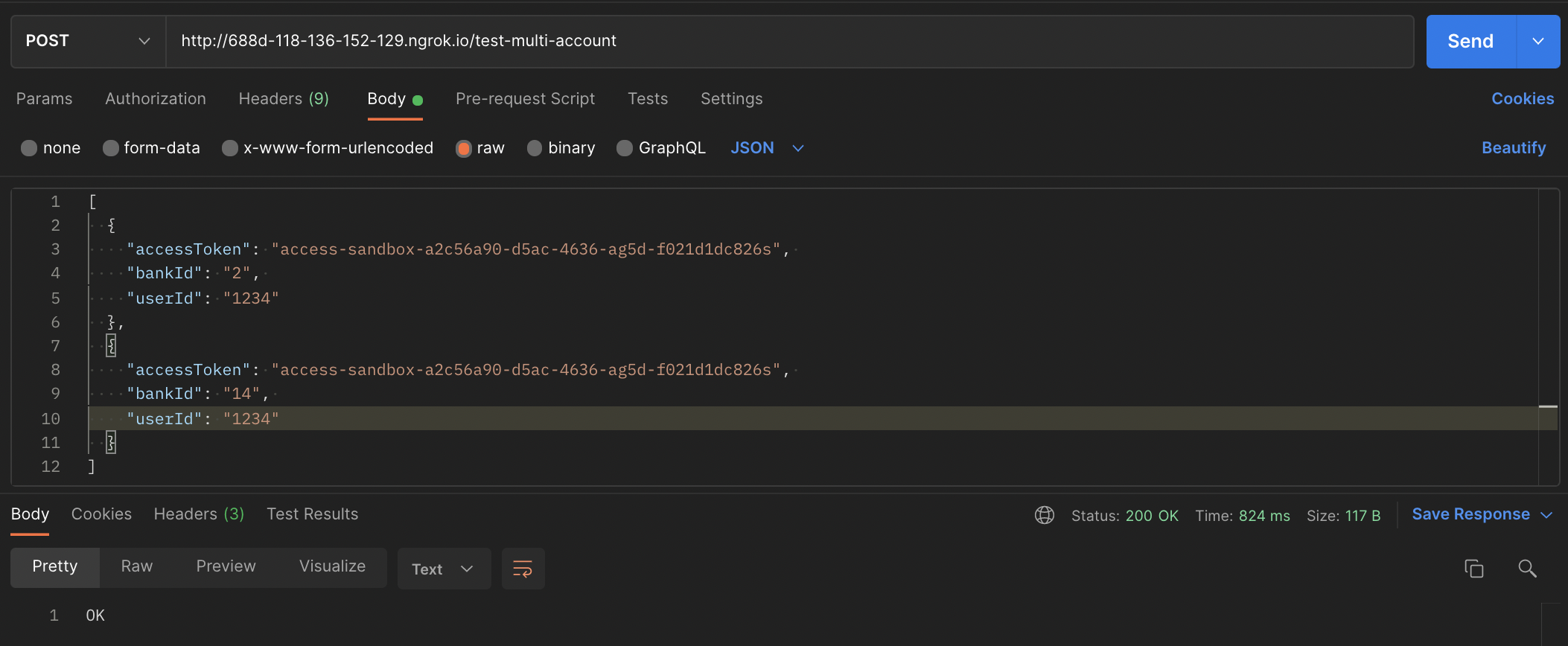
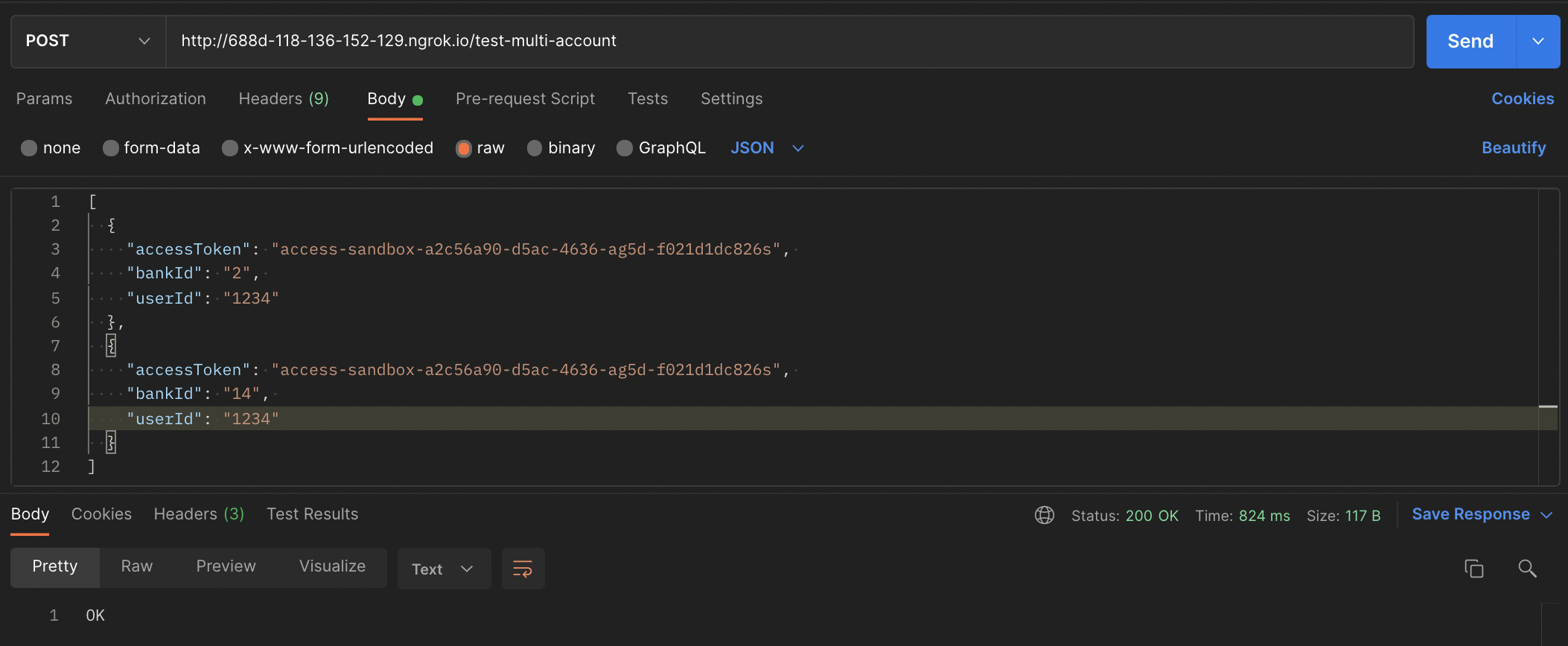
Let's say your redirect_url is http://localhost:3000/redirect
Find the below screenshot where the POST request to http://localhost:3000/redirect returns a 200 OK response. After successfully connecting with bank account, Brick widget will close itself.

If using Brick Widget for a Mobile application
Send a 200 OK Response, once you receive data on your redirect_url POST API endpoint.
Example:
Let's say your redirect_url is http://localhost:3000/redirect
Find the below screenshot where the POST request to http://localhost:3000/redirect returns a 200 OK response. After successfully connecting with bank account, Brick widget will close itself. You can use the data posted and change your app activities accordingly.

Updated over 4 years ago
